Superfast adalah salah satu theme dari Idtheme yang cukup terkenal berkat kecepatannya dalam loading maupun SEO dan itu sudah terbukti banyak blog WordPress yang menggunakan theme ini. Selain terkenal ngebut, cara mensetting dan optimasi theme ini cukup mudah dilakukan.
Nah bagi kalian pengguna theme ini, silahkan simak baik-baik cara setting dan optimasi kecepatan loading blog yang menggunakan theme superfast. Mimin sendiri sudah menggunakan theme superfast sejak lama, selain supportnya handal dan terbukti hingga hari ini theme superfast masih melakukan pembaruan versi guna mendukung para blogger semakin berkembang.
Cara setting di bawah ini tidak menjamin kalian bisa mendapatkan skor 100 di pagespeed insight atau gtmetrix, akan tetapi kalau untuk skor 90 ke atas sangat memungkinkan. Oke langsung saja tanpa berbasa-basi, mari kita mulai.
Daftar isi
Cara Setting dan Optimasi Theme Superfast
Theme superfast sendiri merupakan theme yang ringan jadi hanya perlu beberapa setting saja untuk membuatnya lebih ngebut diakses. Disini penulis hanya menggunakan plugin Idblog Core dan Autoptimize untuk optimasi theme superfast.
Setting Plugin Idblog Core
Plugin Idblog Core sendiri merupakan plugin bawaan dari theme superfast, dan ada hal yang cukup komplit didalamnya yaitu terdapat beberapa opsi yang bisa meningkatkan performa website. Oh ya sebelumnya pada pengaturan dibawah ini menggunakan bahasa Indonesia ya, karena WordPress sendiri defaultnya bahasa Inggris.

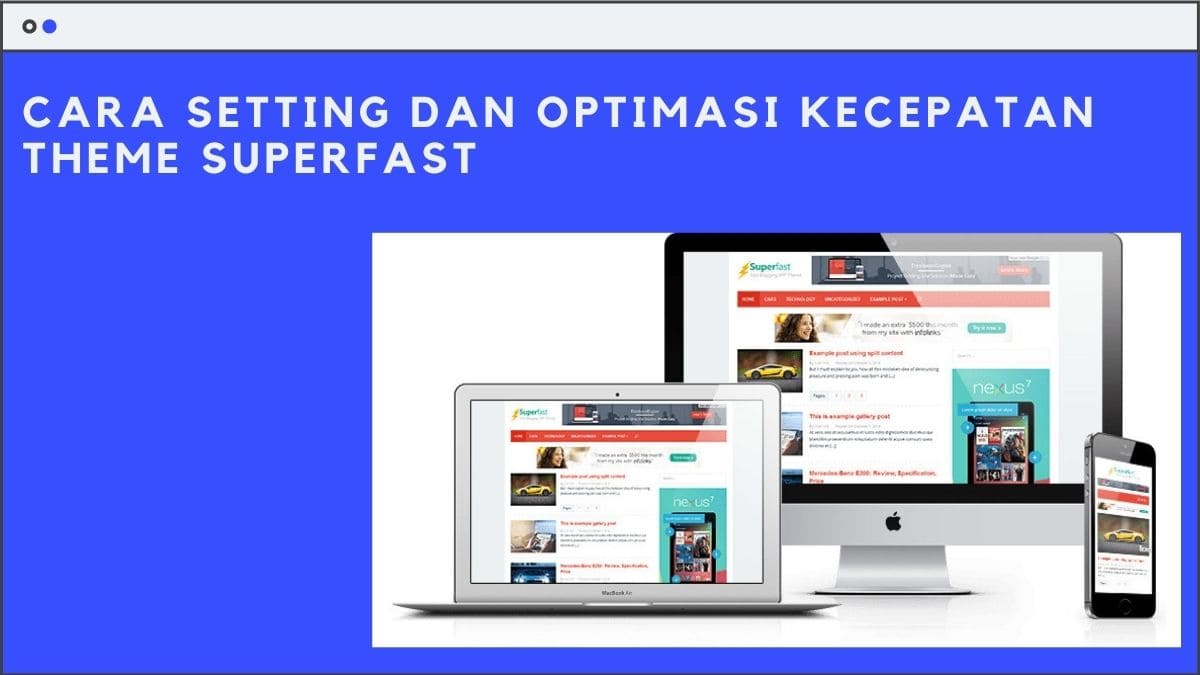
- Masuk Ke Pengaturan – Idblog Core.
- Pilih menu Lainnya.
- Centang opsi Hapus skrip emoji, Hapus WP Head Meta Tag dan Hapus data ketika uninstal.
- Kemudian scroll ke bawah dan klik “Simpan Perubahan” untuk menyimpan pengaturan.
Setting Plugin Autoptimize
Langkah kedua dalam mengotimpasi theme Superfast adalah menggunakan plugin Autoptimize yang tersedia secara gratis dalam repository WordPress. Silahkan teman-teman instal dan aktifkan plugin Autoptimize, selanjutnya ikuti settingan berikut ini agar mendapatkan hasil yang maksimal.
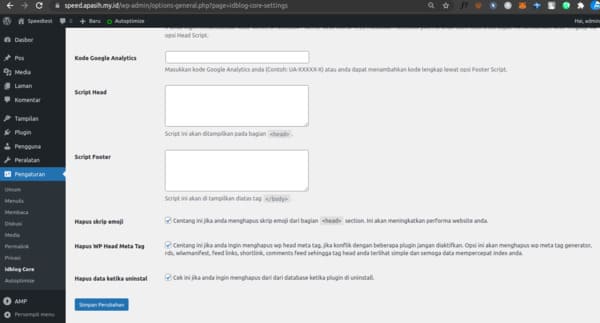
1. Opsi JavaScript

- Pilih dan Ceklis Optimasi Kode JavaScript?
Kenapa tidak memilih Gabungkan Berkas JS? juga. Karena pada pada WordPress versi terbaru ini menggabungkan script JS hanya akan membuat besar elemen dom dan hanya akan merusak beberapa plugin lain yang menyebabkan tampilan menjadi eror. Apalagi saat ini sudah umum jaringan HTTP/2 jadi menggabungkan berkas JS tidak lah penting.
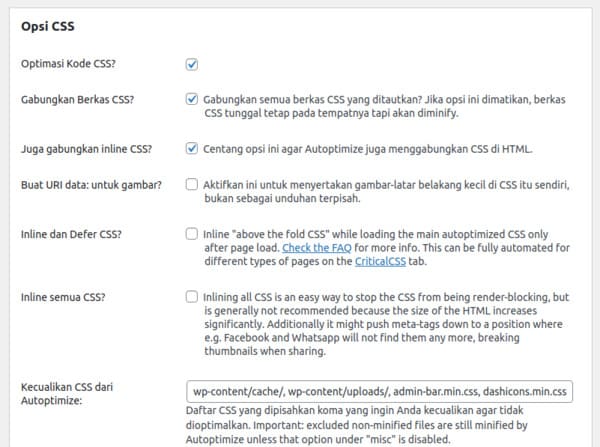
2. Opsi CSS

- Ceklis dan aktifkan Optimasi Kode CSS?
- Ceklis dan aktifkan Gabungkan Berkas CSS?
- Ceklis dan aktifkan Juga gabungkan inline CSS?
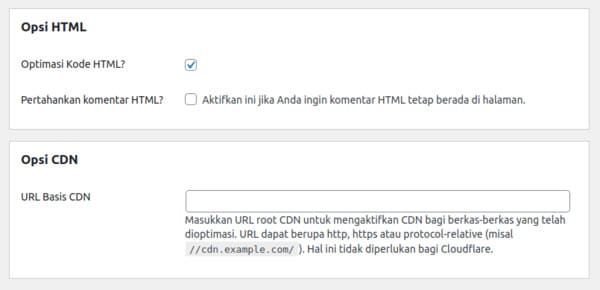
3. Opsi HTML

- Ceklis dan aktifkan Optimasi Kode HTML?
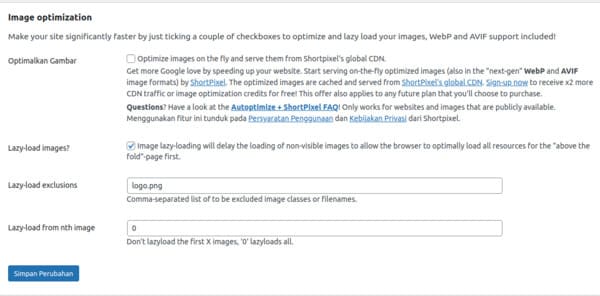
4. Image Optimization

- Ceklis dan Aktifkan Lazy-load images?
- Dikolom Lazy-load exclusions, masukkan nama Logo Web kamu agar dapat mengatasi CLS.
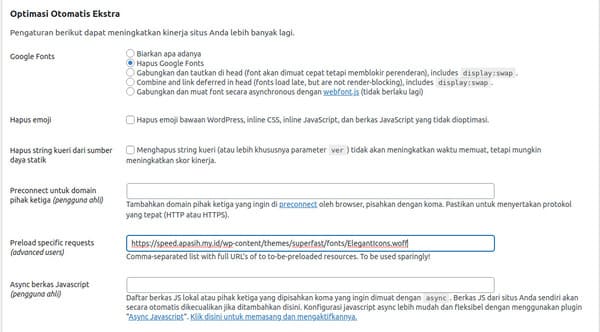
5. Optimasi Otomatis Ekstra

- Ceklis dan Aktifkan Remove Google Fonts
- Ceklis dan Aktifkan Hapus emoji
Pada kolom Preload specific requests (advanced users) kamu bisa isikan url font superfast yang ingin di preload, contohnya: https://speed.apasih.my.id/wp-content/themes/superfast/fonts/ElegantIcons.woff
Note: Rubah url https://speed.apasih.my.id menjadi url blog kalian masing-masing.
Sampai tahap ini, kalian klik Save Changes untuk menyimpan pengaturan yang dibuat sebelumnya. Selanjutnya mari kita tes, kecepatan website ini yang menggunakan cara optimasi diatas.
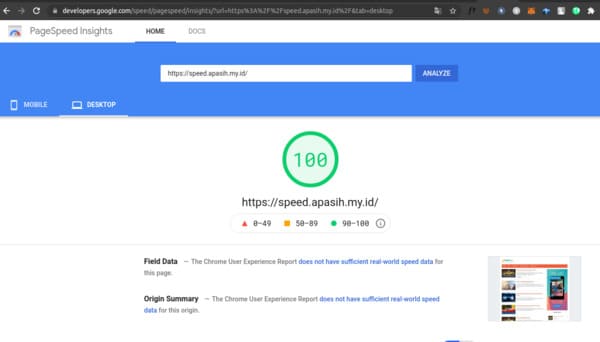
Hasil tes dari Pagespeed google untuk Desktop

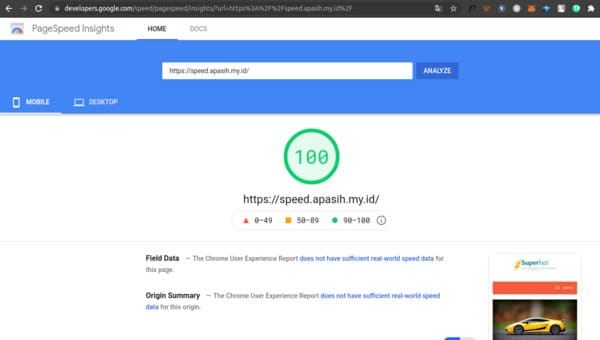
Hasil tes dari Pagespeed google untuk Mobile

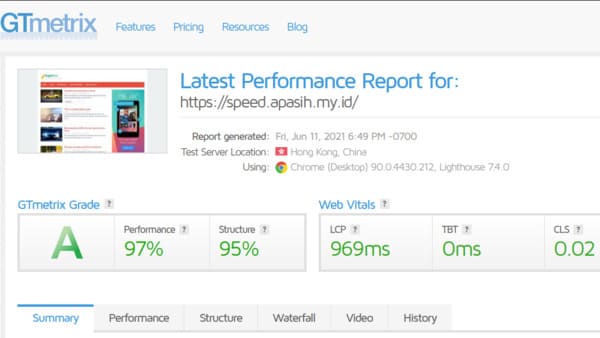
Hasil tes dari speed pada website Gtmetrix

Nah itu dia cara Setting dan Optimasi kecepatan pada Theme Superfast, untuk kalian yang tertarik dan ingin membeli theme yang satu ini, kamu bisa langsung mengaksesnya pada link penjualan theme superfast dengan mengklik tombol dibawah ini dan masukkan kupon diskon $5 dengan kupon “MAU”.